Сейчас активно используются три типа метаязыков: SCSS, SASS (что. в общем-то, является улучшенным SСSS) и LESS. Для того, чтобы работать с ними, не задумываясь о процессе компиляции в css нужно выполнить два шага:
- Установить компилятор
- Настроить PhpStorm
Так же, здесь есть и свои проблемы, но о них позже.
Установка компилятора
В интернете достаточно мануалов по установке компиляторов. Не буду заострять на них внимание, лишь кину пару ссылок на материалы по установке:
- Установка SASS/SCSS (с помощью Ruby)
- Установка LESS (с помощью Node.js)
- Установка с помощью исходников
Настройка PhpStorm
Каждому нравится свой подход и свои настройки. В одно и тоже время PhpStorm для одного будет божественно настроенный, для другого - неприятный редактор. Я опишу один из способов настройки, которым пользуюсь сам.
Настраивая компилятор в PhpStorm'е, я преследовал цель безмятежной разработки тем и модулей в Drupal'е, а именно: при такой структуре каталогов
Module
|--css
| |--module.css
|--less
| |--module.less
|--module.info
// или
Theme
|--css
| |--theme.css
|--less
| |--theme.less
|--theme.info
что составляет 99% всех модулей и тем мне было важно работать с файлом *.less, а компилятор автоматически компилировал все в папку css.
Итак, настройки PhpStorm.
-
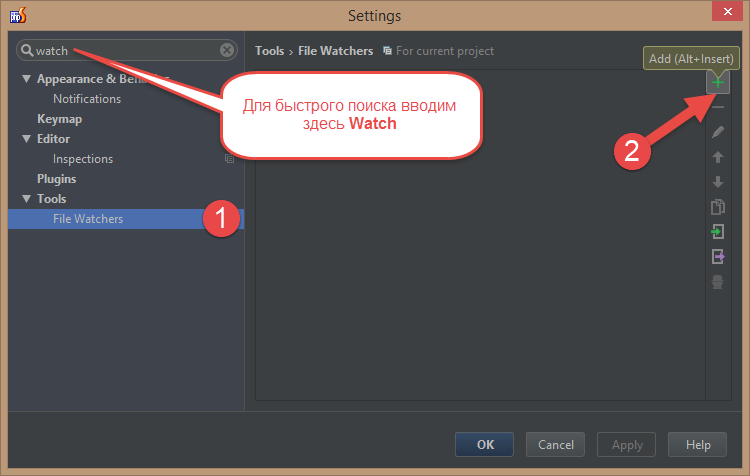
Открываем настройки

- Создаем новый watcher

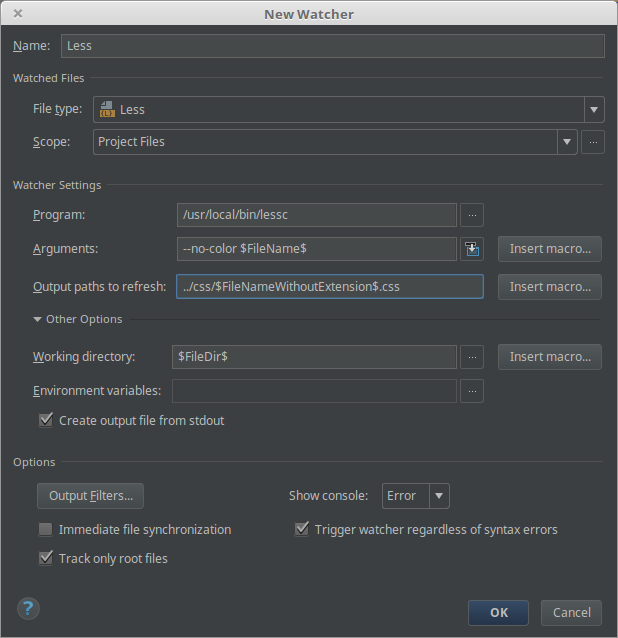
UPD. 18.05.2017:
Обновленное окно в версии PhpStorm 2017.1.2 для Linux выглядит так

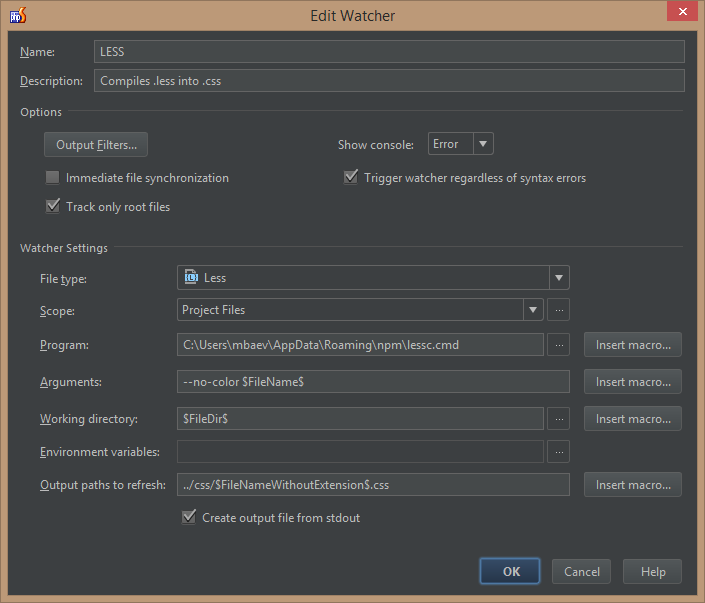
- На этом этапе заполняем все поля как на скриншоте. Строки для заполнения:
- Arguments: --no-color $FileName$
- Working directory: $FileDir$
- Output path to refresh: ../css/$FileNameWithoutExtension$.css
В аргументы можно добавить ключ -x для минимизации css файла. Теперь минификатор вынесен в отдельный плагин - http://lesscss.org/usage/#v2-upgrade-guide-clean-css. Установив его, можно также добавить ключ --clean-css для минимизации, вместо -x. - Пьем кофе
Пробуем
- Открываем любой модуль и создаем папку any-module/less
- Создаем там файл test.less
После создания less-файла появится появится файл стилей any-module/css/test.css
Появился? Значит вы все делаете правильно, а если нет, значит сегодня не ваш день... Открываем (less), редактируем, сохраняем.
Пример,body { background-image: svg-gradient(to right, red, green 30%, blue); }
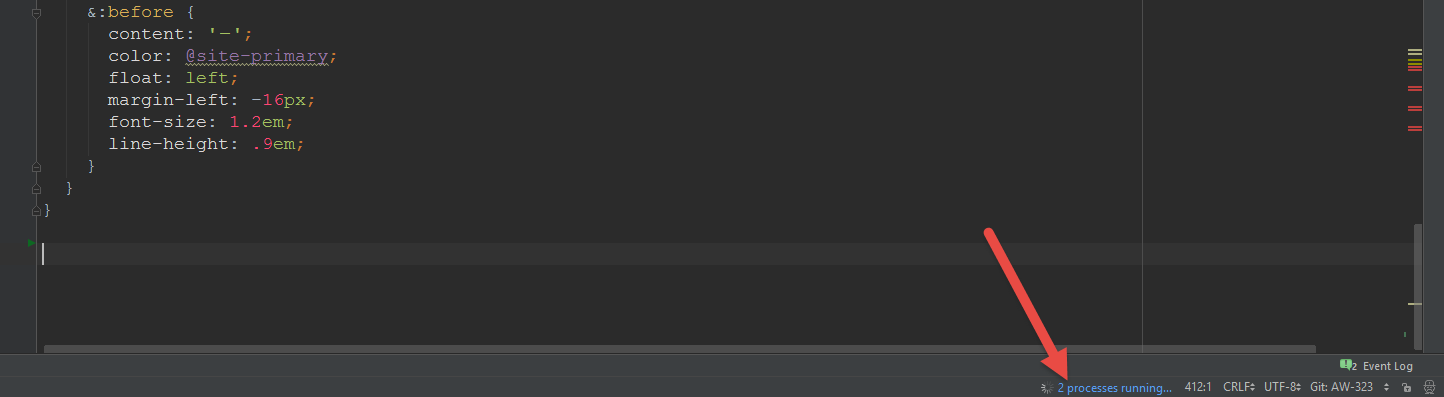
В момент сохранения вы уже должны видеть такую картину

Открываем any-module/css/test.css, видим:
body {
background-image: url('data:image/svg+xml;base64,PD94bW/*...*/0KSIgLz48L3N2Zz4=');
}
Нюансы
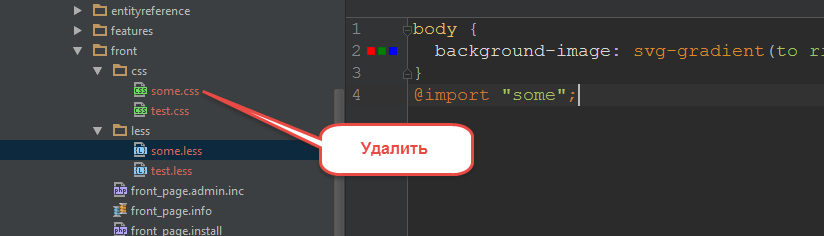
- Если мы создаем файл less для того, чтобы подключить его через @import, то будет создан аналогичный файл css.
Решения- сначала прописывать @import "несуществующий-файл", а потом его создавать, при этом PhpStorm ругнётся, что вы подключаете несуществующий файл.
- создать файл less, подключить его и удалить соответствующий файл css.

-
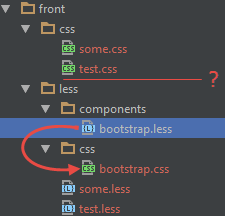
Относится к п.1. Если мы создаем файл, который планируем подключить где-то внутри структуры каталогов, то соответствующий файл, будет создан не там где ожидается.

Так происходит потому, что мы указали: Output path to refresh: ../css/$FileNameWithoutExtension$.css
Решение: нет решения - смиритесь.