Друпал 8 уже достаточно стабилен для того, чтобы разрабатывать не слишком ответственные сайты. Например, блог. Но если это блог по программированию, то он обязан иметь механизмы корректного отображения и подсветки кода.
До недавнего времени с этим было сложно - приходилось устанавливать модули codefilter, geshifilter, как-то настраивать их в обход багов. Но теперь такая возможность есть и она активно используется на этом блоге, а теперь доступна и в комментариях.
Реализация достаточно простая и занимает, в общей сложности, от 5 до 20 минут, в зависимости от опыта и знаний настройщика.
Необходимые модули
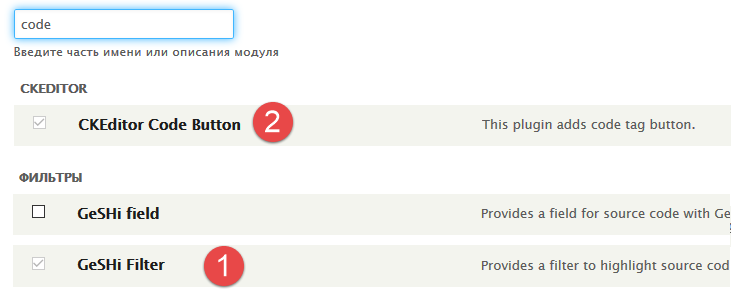
Начнем с установки необходимых модулей:
- GeSHi Filter for syntax highlighting. Известный многим, модуль, который позволяет подсвечивать синтаксис огромного количества языков. (на момент написания статьи, я использовал версию 8.x-1.0-beta1)
- CodeButton. Модуль существует только в песочнице. Поэтому его можно клонировать с помощью гита:
git clone 'git://git.drupal.org/sandbox/alex43210/2427449.git'
или скачать мою улучшенную версию: CodeButton
Настройка
Настройка состоит из двух частей:
- Настройка модуля GeSHi Filter for syntax highlighting
- Настройка текстового формата
Для начала, включаем модули на странице admin/modules

Настройка модуля GeSHi Filter for syntax highlighting
Дальше набираем список языков, которые будут доступны в CKEditor'е для подсветки синтаксиса.
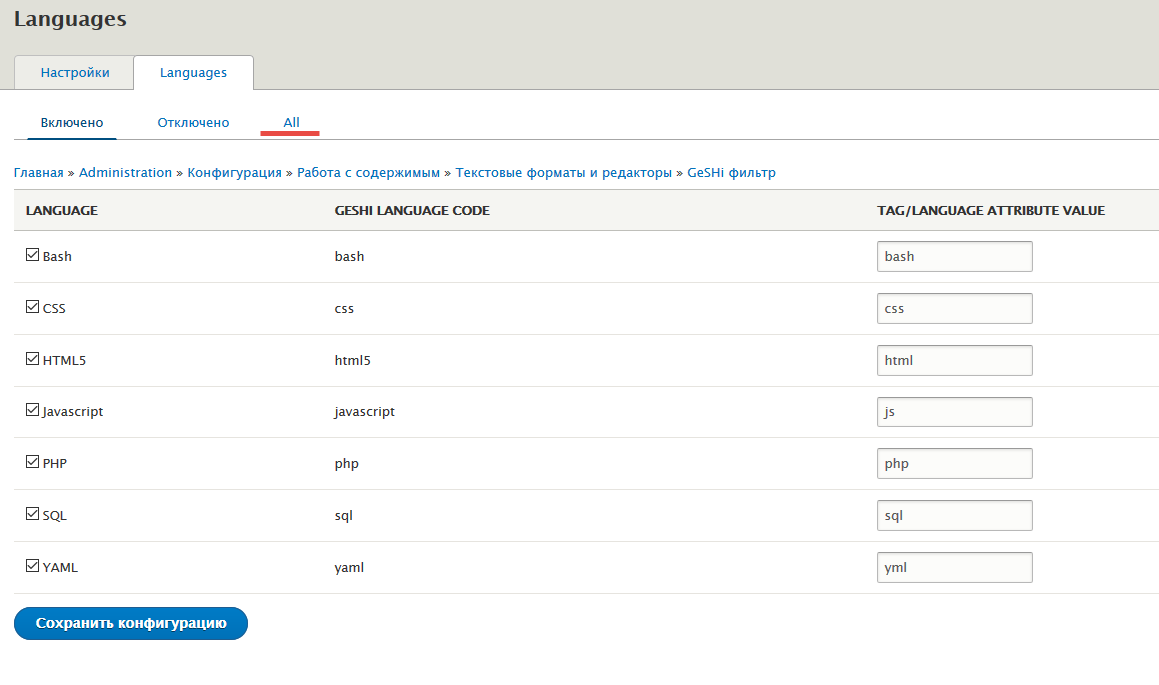
Список всех доступных языков можно найти по ссылке /admin/config/content/formats/geshifilter/languages/all.

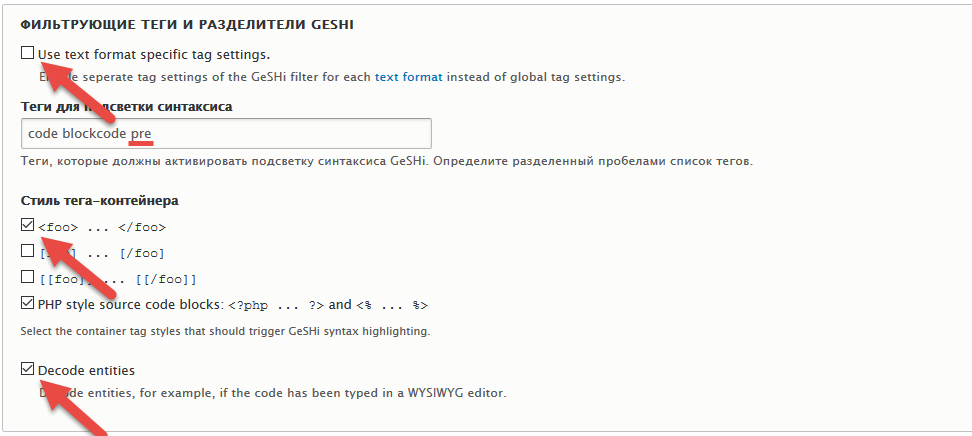
Выставляем правильную конфигурацию для geshifilter по адресу admin/config/content/formats/geshifilter
(отмеченные настройки должны быть в таком положении).

Настройка текстового формата
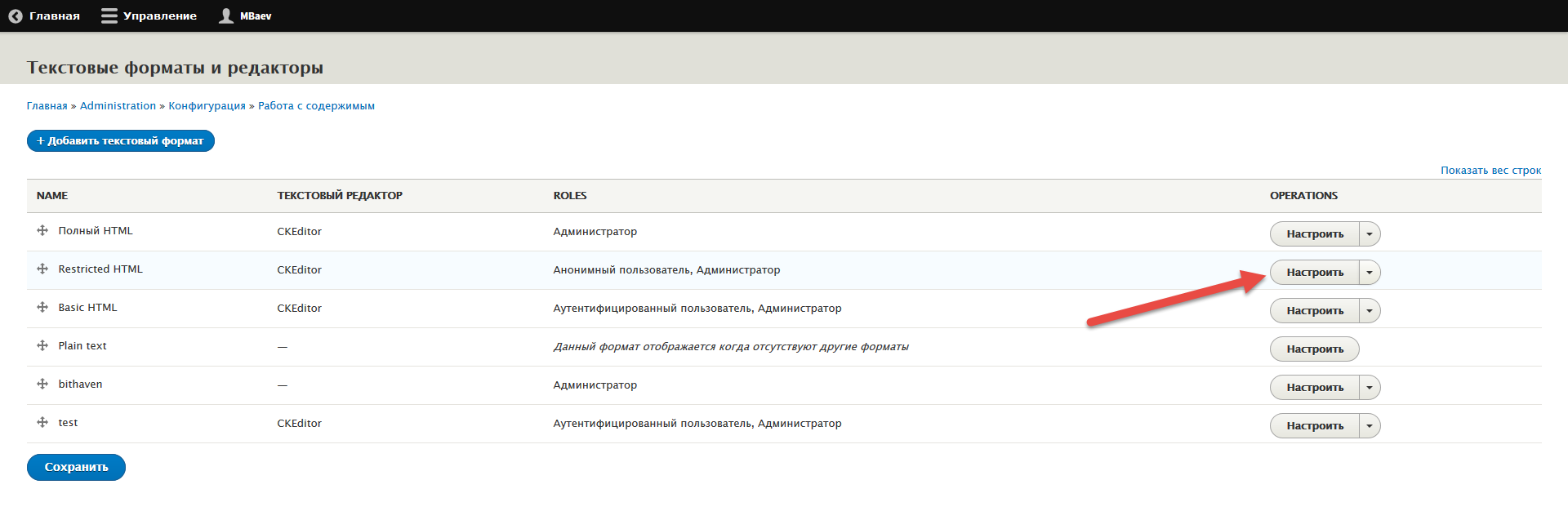
По пути admin/config/content/formats выбираем текстовый формат, в котором мы хотим, чтобы была доступна кнопка вставки кода. Например, Restricted HTML.

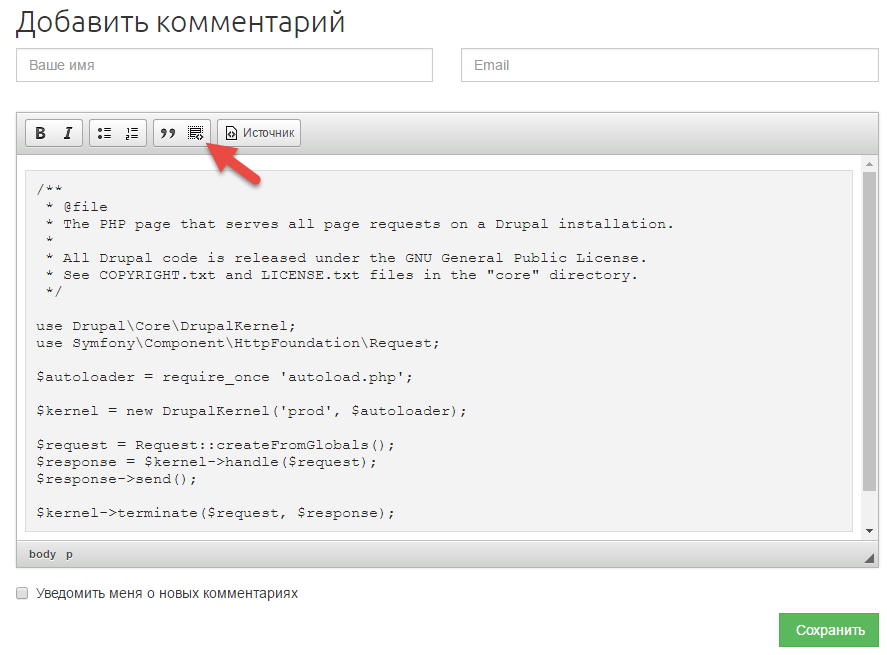
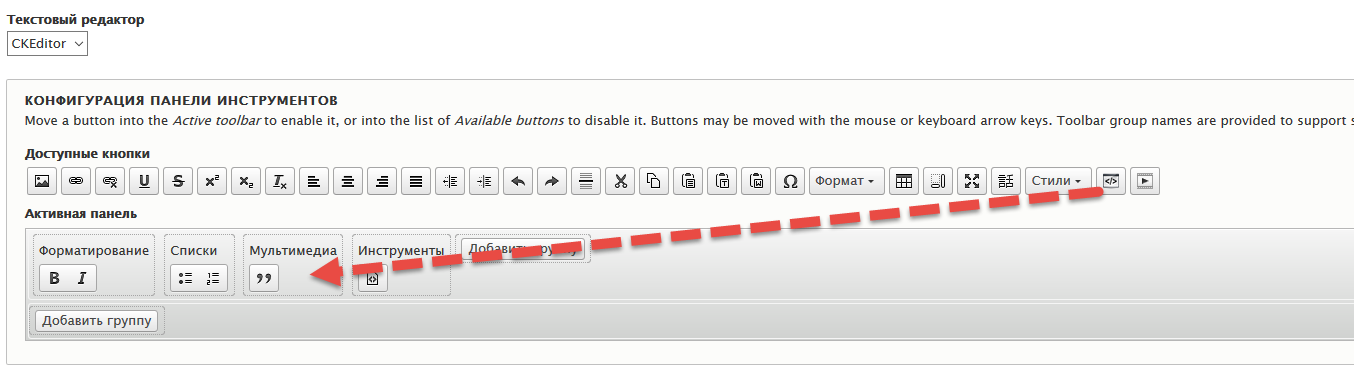
Находим и двигаем кнопку вставки кода в любое понравившееся место на панели редактора.

Если вы скачали мой архив, то кнопка будет выглядеть несколько иначе:
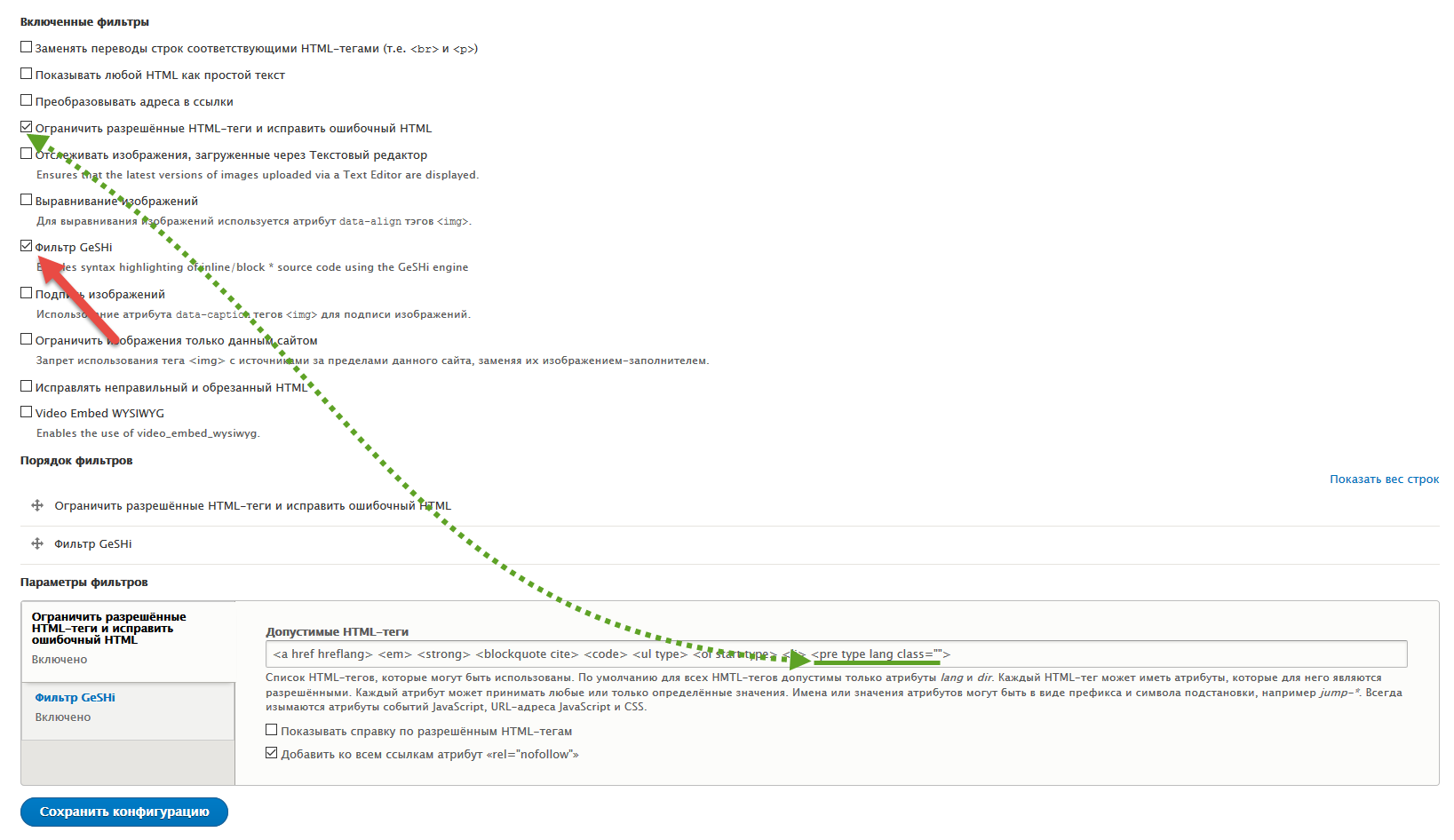
Устанавливаем настройки текстового формата.
Важно! Если кроме прочего у вас включён фильтр тегов, то необходимо добавить в Допустимые HTML-теги, тег pre: <pre type lang class="">

На этом все, можно пользоваться.
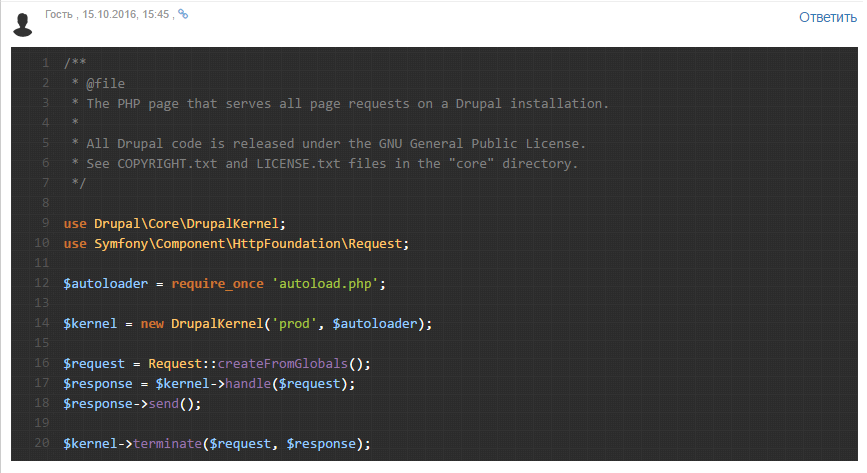
Результат