Все мы давно используем эту крутую IDE, разработку которой начали два наши соотечественника из Питера (минутка гордости =) ). Она мощна и силы её безграничны.
Друпал программисты делятся на два типа: те, кто-то ещё не пишет по стандартам и те, кто уже пишет.
Быстрей попасть во вторую группу поможет фича PhpStorm'а, позволяющая прикрутить любые правила описывающие те или иные стандарты кода. Такие стандарты есть и у Друпала, хранятся они в модуле Coder.
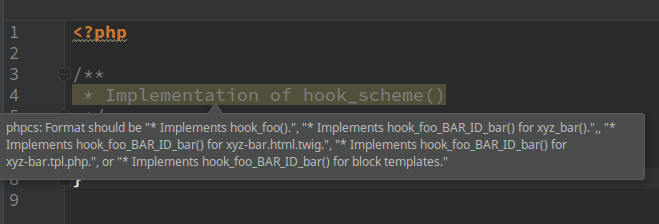
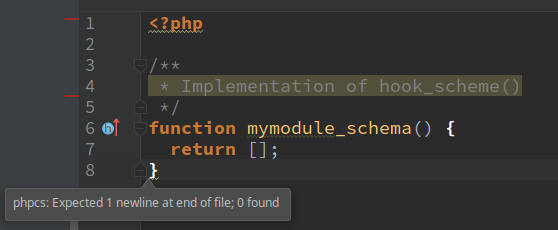
По умолчанию код написанный программистом, не изучившим стандарты Друпал может выглядеть так

и вроде бы всё норм, ан нет...
Установка необходимого софта
Чтобы это исправить понадобится:
- Code Sniffer
- Описания стандартов Drupal (Drupal Standards, Drupal Best Practices) для Code Sniffer'а
Мы можем убить 2-х зайцев установив пакет drupal/coder с помощью Composer. На данный момент у меня установлен пакет версии 8.2. Он подходит и для Drupal 7 тоже.
Если устанавливать пакет глобально, то он попадёт в папку $HOME/.config/composer/vendor/drupal/coder. Пакет drupal/coder имеет у себя в зависимостях тот самый Code Sniffer, который также будет установлен, в папку $HOME/.config/composer/vendor/squizlabs/php_codesniffer.
Настройка PhpStorm
Открываем любой Drupal проект в PhpStorm и идём в настройки:
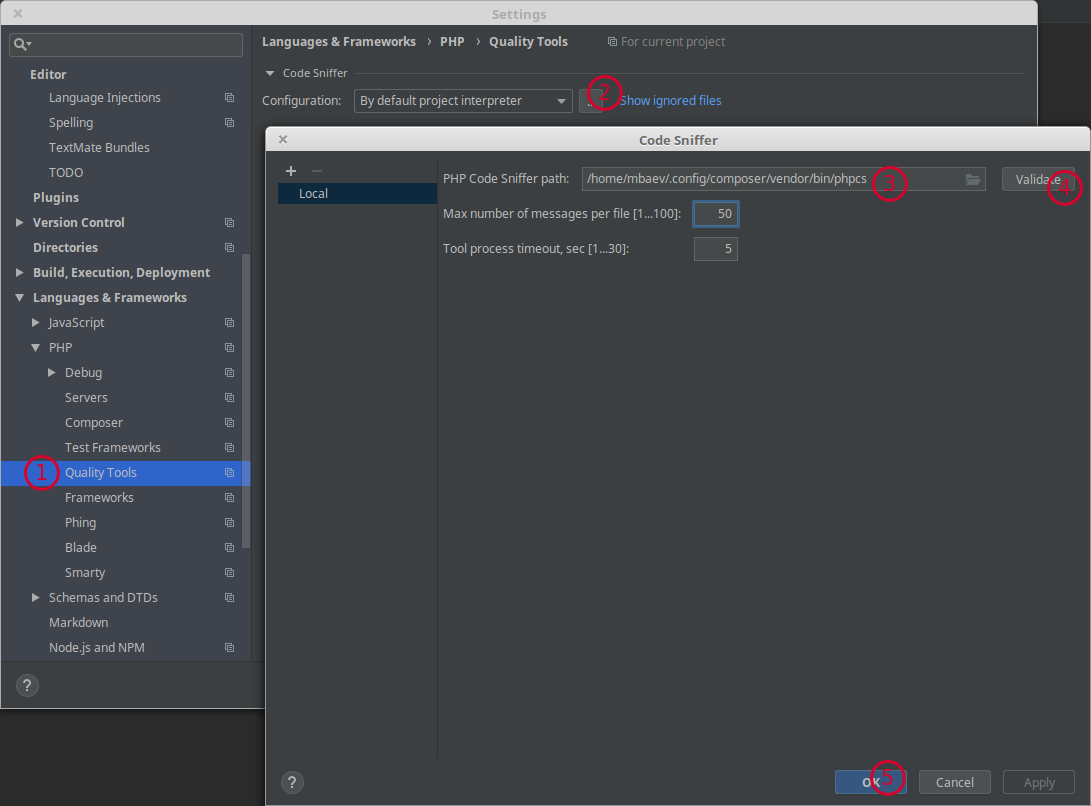
- File->Settings...->Language & Frameworks->PHP->Quality Tools
- Открываем справа категорию Code Sniffer
- Жмём три точки
- В появившемся окне вписываем полный путь до исполняемого файла код снифера. У меня он такой: /home/mbaev/.config/composer/vendor/bin/phpcs
- Жмём кнопку валидации. Должно выдать что-то вроде этого: OK, PHP_CodeSniffer version 2.9.1 (stable) by Squiz (http://www.squiz.net)

Дальше включаем эти описания стандартов для проекта. Снова идём в настройки
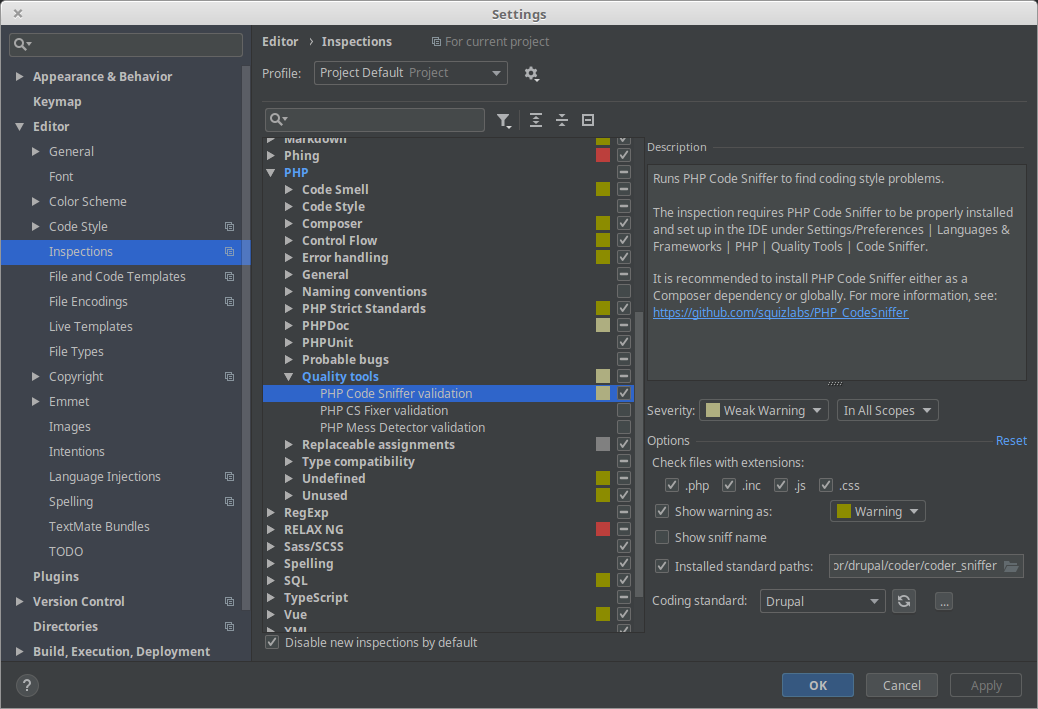
- File->Settings...->Editor->Inspections
- Находим секцию PHP->Quality Tools->PHP Code Sniffer validation
- Включаем его (установив галочку напротив названия)
- Добавляем путь до снифера installed standard paths: /home/mbaev/.config/composer/vendor/drupal/coder/coder_sniffer
- В настройках снифера выбираем стандарт Drupal.
- Сохраняем

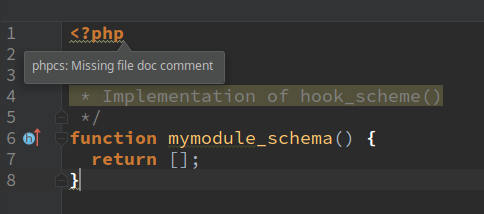
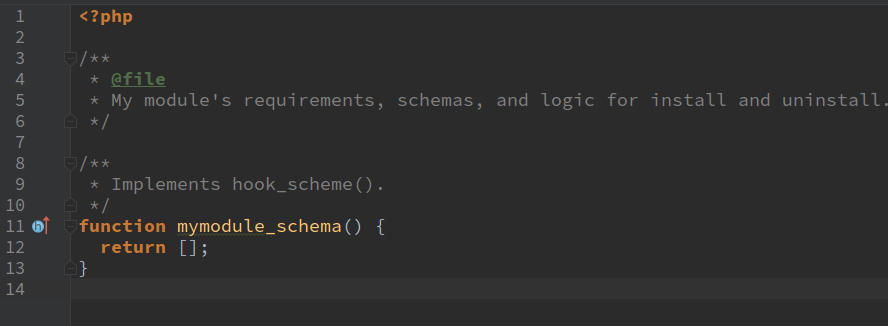
Теперь тот же самый код выглядит уже по-другому:



Исправляем замечания и будьте уверены, что ваш код соответствует всем стандартам Drupal!
 Наслаждайтесь написанием профессионального кода!
Наслаждайтесь написанием профессионального кода!