Модуль CTools, был написан программистом по имени Earl Miles. Он так же написал такие модули Views, Panels и другие. CTools предоставляет большое количество вспомогательных функций, которые упрощают жизнь программисту. На текущий момент у модуля CTools нет официальной страницы с документацией.
Это описание одной из фич модуля CTools, а именно изменение модального окна.
Простой вариант
Темизируем любое окно, вызванное ссылкой/кнопкой.
<?php
/**
* Implements hook_init()
*/
function example_init() {
// Стиль для модального окна.
drupal_add_js(array(
'example-modal' => array(
'modalSize' => array(
'type' => 'fixed',
'width' => 850,
'height' => 550,
),
// Добавляем анимацию.
'animation' => 'fadeIn',
),
), 'setting');
}
// Остается добавить класс "ctools-example-modal" в ссылку,
// кнопку или другой элемент, который вызывает модальное окно.
Вариант сложнее
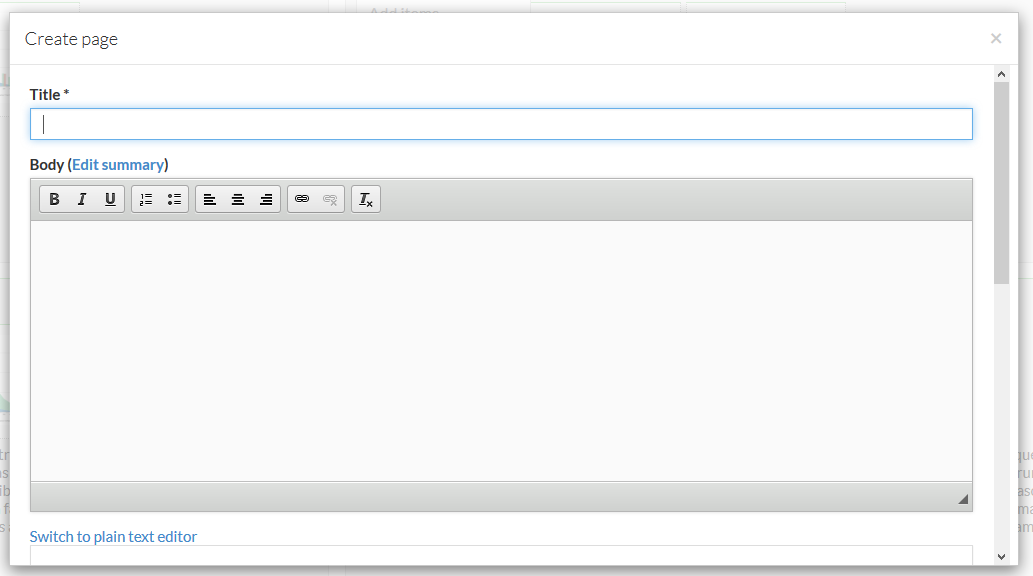
Так можно создавать страницы, вызывая форму создания страницы в модальном окне.
<?php
/**
* Implements hook_menu().
*/
function example_menu(){
$items['ajax-create-page'] = array(
'title' => 'Create page',
'type' => MENU_CALLBACK,
'access callback' => true,
'page callback' => 'example_ajax_callback',
'delivery callback' => 'ajax_deliver',
);
return $items;
}
/**
* Ajax callback for create page using modal window.
*
* @return array
* @throws \Exception
*/
function example_ajax_callback() {
// Подключение CTools файлов для работы с AJAX и модальными окнами.
ctools_include('ajax');
ctools_include('modal');
// Подключает CTools js файлы.
ctools_modal_add_js();
// Создаем свои настройки, которые будут помещены
// в javascript для темизации модального окна.
$example_style = array(
'CToolsModal' => array(
'modalSize' => array(
// display: fixed;
'type' => 'fixed',
'width' => 1000,
'height' => 500,
'addWidth' => 10,
'addHeight' => 10,
'contentRight' => 0,
'contentBottom' => 0,
),
'modalOptions' => array(
'opacity' => .7,
'background-color' => '#fff',
),
// Анимация для заднего фона.
'animation' => 'fadeIn',
// При необходимости можно объявить свою функцию
// темизации модального окна в JS.
// Drupal.theme.example_modal();
# 'modalTheme' => 'example_modal',
// Изменение AJAX-throbber'а. Использую эту функцию предполагается,
// что изображения находятся в папке "images" модуля.
// ctools_image_path($image, $module = 'ctools', $dir = 'images')
#'throbber' => theme('image', array(
# 'path' => ctools_image_path('throbber.gif', 'example'),
# 'alt' => t('Loading...'),
# 'title' => t('Loading'),
#)),
// Изменение значка закрытия модального окна.
#'closeImage' => theme('image', array(
# 'path' => ctools_image_path('close.png', 'example'),
# 'alt' => t('Close window'),
# 'title' => t('Close window'),
#)),
),
);
// Добавляем настройки стиля модального окна.
drupal_add_js($example_style, 'setting');
// Добавляем заголовок модального окна в форму.
$form_state = array(
'title' => t('Create page'),
);
// Подключаем файл, где находится функция формы создания ноды.
module_load_include('inc', 'node','node.pages');
return array(
'#type' => 'ajax',
'#commands' => ctools_modal_form_render($form_state, node_add('page')),
);
}
Остается создать где-нибудь ссылку
<a href="/ajax-create-page" class="use-ajax">Создать страницу</a>
при этом нужно иметь тип материала page. Также для полноценной работы не хватает обработчиков закрытия модального окна после нажатия на кнопку Save, но это уже другая тема.