И снова нужно обрезать текст и снова приходится искать как это сделать, после очередной неудачной попытки вспомнить.
span {
white-space: nowrap; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
text-overflow: ellipsis; /* Добавляем многоточие */
/* Не обязательно, но может понадобиться. Например, для ссылок */
display: block;
}
Все гениальное - просто! Для себя я запомнил это, как правило "wsoto" как аббревиатура стилей. Может быть и не очевидно, зато запоминается =)
Для чего это нужно?
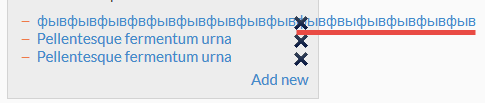
Например, есть блок в который попадают пользовательские данные: заголовки страниц, отрывки комментариев и т.д. Однажды, пользователь-злодей введет непрерывную строку типа: "фывфывфывфвфывфывфывфывфывфывфвыфывфывфывфыв", которая обязательно сломает вашу верстку. Обидно - один мелкий, ничтожный человечишка сломал результат ваших ночных стараний...

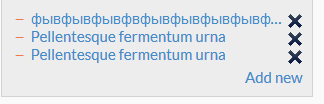
Чтобы этого не произошло, добавляем правило wsoto и наслаждаемся.

Полезная ссылка: text-overflow