Если идти в ногу со временем или даже если отставать на шаг, то пора использовать препроцессоры для компиляции css. Существует достаточное количество материала на тему плюсов и минусов тех или иных препроцессоров, а так же сторонников и противников этой техники написания стилей.
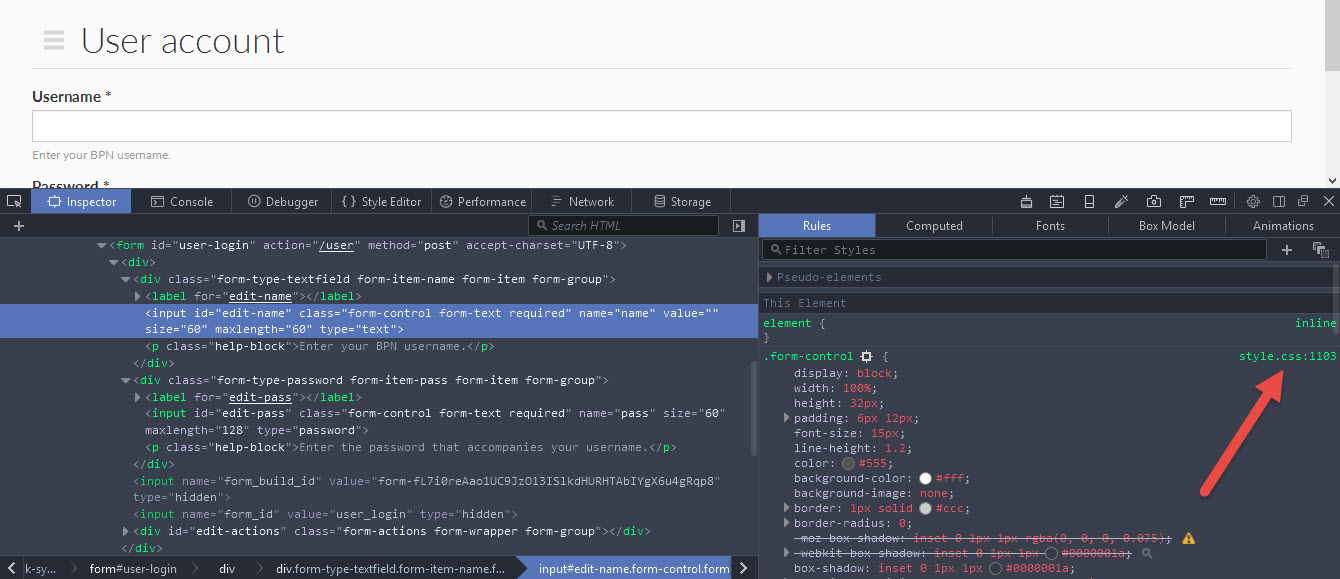
Обычно отладчик в браузере (в моём случае Mozilla Firefox) выглядит так:

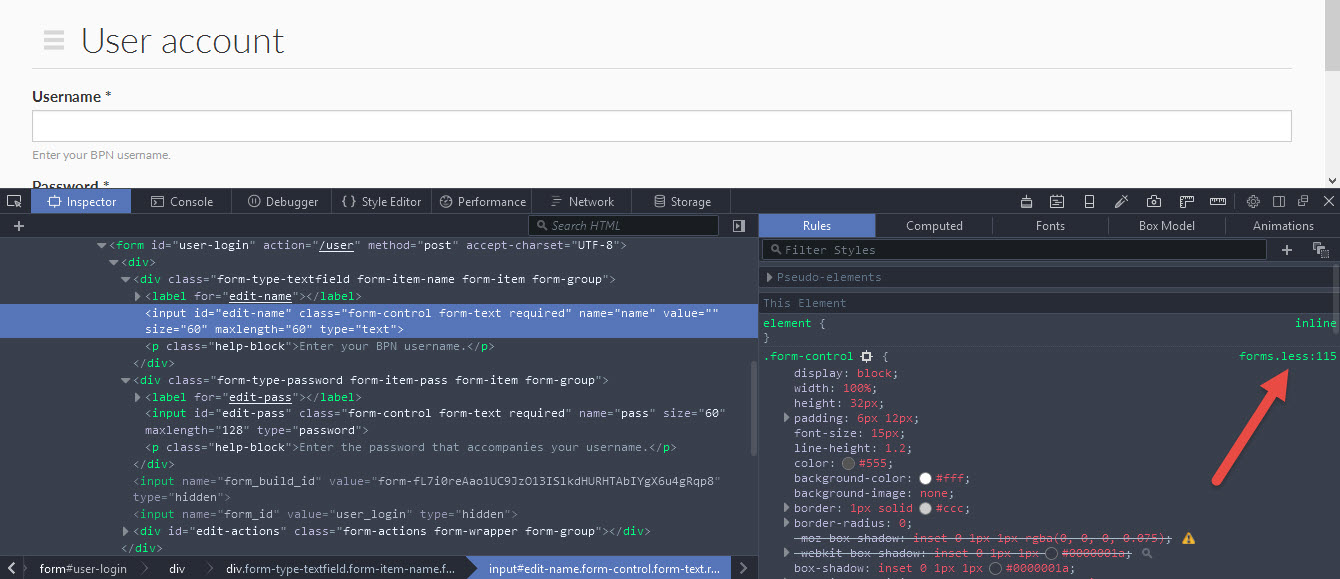
Задача данной статьи помочь тем, кто все же решился использовать less для компиляции стилей и подсказать как же можно отлаживать стили и сразу, в отладчике браузера, видеть в каком less-файле написан стиль.

Итак, у нас есть проект и есть, скажем, такое дерево:
theme
|- css
| |- style.css
|-- less
| |- style.less
Для того, чтобы была возможность дебаггинга нужно всего-навсего создать файл-карту - index.css.map и положить её рядом со стилями (css), чтобы в конечном итоге дерево выглядело так:
theme
|- css
| |- style.css
| |- index.css.map <- наша карта
|- less
| |- style.less
Конечно же, файл-карту или, проще говоря, маппинг, создавать руками не нужно. Препроцессоры уже позаботились о нас и предоставляют такую функциональность.
Например, в less достаточно добавить пару ключей при компиляции:
lessc less/style.less > css/style.css --source-map=css/index.css.map --source-map-basepath=css
Отладка Less в PhpStorm
Ну и как всегда куда же без нашей любимой IDE.
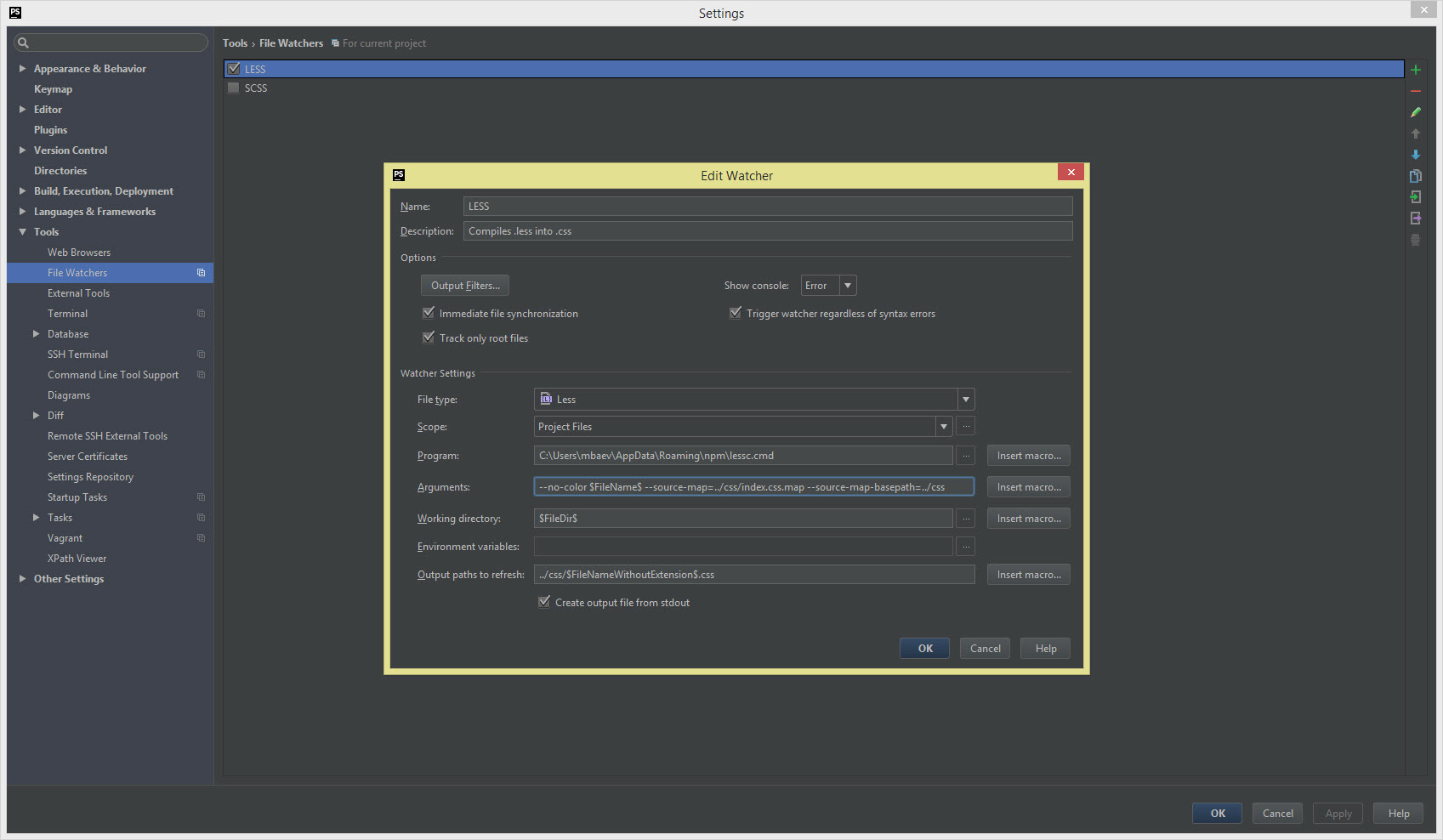
Если вы имеете настроенный компилятор в PhpStorm, то вам достаточно добавить последние два ключа в аргументы. У меня строка Arguments в окне Settings->Tools->File Watchers->{watcher}->Edit Watcher выглядит так:
--no-color $FileName$ --source-map=../css/index.css.map --source-map-basepath=../css