Опубликовал Максим Баев, 14 ноября 2016, 17:19
Это всего лишь мокап, который я накидал за 20 минут "на коленке" и он требует доработки, но уже сейчас этот js-скрипт позволит простым сайтам работать без перезагрузки страниц.
Для примера, можно сёрфить по нодам в блоге или переходить из редактирования ноды в режим просмотра ноды. В большей степени, продолжают корректно работать ajax-ссылки,...
Опубликовал Максим Баев, 13 октября 2016, 14:53
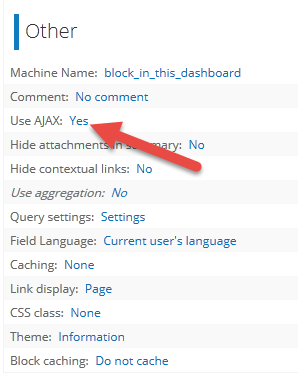
Заставить работать какую-либо вьюху с ajax не сложно. Достаточно зайти в настройки и установить параметр Use Ajax: Yes.

К сожалению, модуль Views не предоставляет JS API для программного обновления этой вьюхи. Поэтому, пишем свою функцию (комментарии в коде):
function refreshView(view_id, display_id) {
var instances = Drupal.views.instances,...Опубликовал Максим Баев, 17 мая 2016, 11:01
В друпале существует достаточно простой способ передачи каких-либо настроек из сервер-сайда на фронт-енд, другими словами из PHP в JavaScript.
<?php
$settings = array(
'module_name' => array(
'my_setting' => variable_get('module_name_my_setting', ''),
)
);
drupal_add_js($settings, 'setting');
...
Опубликовал Максим Баев, 07 апреля 2016, 14:16
Многим известно, что в Drupal'е есть собственный ajax-фреймворк, который использует в качестве ответов, так называемые, команды. Сами запросы могут быть инициированы разными способами:
- Присвоив класс use-ajax на любой тэг (на стороне сервера или на стороне клиента, но перед инициализацией Drupal js части). В базовом использовании этого...
Опубликовал Максим Баев, 19 февраля 2014, 14:46
При работе форм через ajax callback функция вызывается по пути system/ajax
. Если в форме есть таблица с сортировкой, то все ссылки в хидере таблицы и пагинаторе будут начинаться с system/ajax. Чтобы избежать этого можно сделать так:
<?php
// Если есть сортировка - запоминаем ее.
$get = drupal_get_query_parameters();
if (isset($get[...